Last Updated on 9월 17, 2021 by Jade(정현호)
Contents
윈도우, MacOS, 리눅스용 코드 편집기
비주얼 스튜디오 코드 (영어: Visual Studio Code)는 마이크로소프트가 마이크로소프트 윈도우, macOS, 리눅스용으로 개발한 소스 코드 편집기 입니다.
디버깅 지원과 Git 제어, 구문 강조 기능등이 포함되어 있으며, 사용자가 편집기의 테마와 단축키, 설정 등을 수정할 수 있습니다. 추가적인 플러그인을 설치하여 사용할 수 있어서 기능의 확장되는 것도 장점 입니다.
-wiki 참조
Visual Studio Code는 보통 vscode 로도 불리고 파이썬을 개발하는 환경에서 특히 많이 사용 됩니다.
윈도우 외 맥, 리눅스를 지원하기 때문에 범용적으로 사용할 수 있는 장점이 있고 저도 맥을 쓰는 환경에서 편집기(혹은 notepad 류 프로그램)를 찾던중에 추천받아서 계속 사용 하고 있고 그런 이유 때문에 맥에서도 많이 사용되고 있습니다.
이런 설치형 vscode를 웹 기반으로 오픈소스로 공개 되어 다운을 받아서 서버에 직접 구성하여 사용할 수 있습니다
Code Server 혹은 Code-Server 로 불립니다.
포스팅 구성 환경
AWS EC2 / Ubuntu 18.04 / Nginx 1.19.3
[참고1] 해당글은 AWS 가입 부터 LEMP 스택 구성 , 무료 도메인 발급, 무료 SSL인증서 발급 , WordPress 생성 까지 연재된 포스트글의 환경에서 진행 되고 있습니다
아래 포스트를 통해 이전 진행 상황을 보실 수 있습니다.

[참고2] 도메인은 이전에 계속 사용하던 h2code.cf 에서 vs 이름의 서브 도메인을 추가하여 사용 하겠습니다
( vs.h2code.cf )
최상위 국가의 무료 도메인을 받아서 여러가지 용도로 사용 할 수 있습니다. 아래 포스팅을 참조하시면 됩니다.
code-server 와 python 설치
github 사이트에 다운로드 받아 설치 할 수 있으며 설치 및 그외 추가적인 구성에 대해서도 잘 설명 되어 있습니다.
code-server 설치
먼저 code-server 부터 설치 하도록 하겠습니다.
설치 명령어
--dry-run 은 실제 수행하기 전에 어떻게 실행 될지를 미리 확인만 해보는 명령어 입니다.
curl -fsSL https://code-server.dev/install.sh | sh -s -- --dry-run
--dry-run 을 수행 후(dry-run 이 필수는 아님) 실제로 아래의 명령어로 설치를 진행 합니다.
curl -fsSL https://code-server.dev/install.sh | sh
설치는 직접 패키지를 받거나 도커로 설치하는 등 방법은 여러가지가 있습니다
자세한 사항은 공식 문서를 참조하시면 됩니다.
설치시 sudo를 사용하더라도 일반 유저의 계정에서 진행하면 일반 유저 홈 디렉토리에 config 파일 및 기타 파일이 생성되고 root 유저 에서 실행 하면 root 유저의 홈 디렉토리에서 디렉토리 및 설정 파일,기타파일 이 생성 됩니다.
root 유저의 홈디렉토리에 설치를 하고자 할때에는 root 유저로 변경 후 진행 하면 됩니다.
sudo su -
* 포스팅에서는 일반유저에서 설치해서 진행하였습니다
설치 내역 로그
ubuntu$ sudo curl -fsSL https://code-server.dev/install.sh | sh
Ubuntu 18.04.5 LTS
Installing v3.6.1 deb package from GitHub releases.
+ mkdir -p ~/.cache/code-server
+ curl -#fL -o ~/.cache/code-server/code-server_3.6.1_amd64.deb.incomplete -C - https://github.com/cdr/code-server/releases/download/v3.6.1/code-server_3.6.1_amd64.deb
#################### 100.0%##############O#- #
+ mv ~/.cache/code-server/code-server_3.6.1_amd64.deb.incomplete
~/.cache/code-server/code-server_3.6.1_amd64.deb
+ sudo dpkg -i ~/.cache/code-server/code-server_3.6.1_amd64.deb
Selecting previously unselected package code-server.
(Reading database ... 112145 files and directories currently installed.)
Preparing to unpack .../code-server_3.6.1_amd64.deb ...
Unpacking code-server (3.6.1) ...
Setting up code-server (3.6.1) ...
To have systemd start code-server now and restart on boot:
sudo systemctl enable --now code-server@$USER
Or, if you don't want/need a background service you can run:
code-server
<=== 설치가 완료 되었습니다.
아래 명령어로 시작 및 중지를 할 수 있습니다.
code-server 서비스 등록 및 시작 - 처음 실행시
sudo systemctl enable --now code-server@$USER
code-server 시작
sudo systemctl start code-server@$USER
code-server 중지
sudo systemctl stop code-server@$USER
code-server 재시작
sudo systemctl restart code-server@$USER
Python 설치
기본 레파지토리에서 설치 가능한 최신 버전을 설치 하도록 하겠습니다
설치하는 패키지에 따라 여러 버전은 설치 될 수 있습니다.
ubuntu$ sudo apt install python3.8 python3.8-dev python3.8-dbg python3-pip
ubuntu$ python3.8 --version
Python 3.8.0
그외 설치한 패키지에 따라 아래와 같이 다른 버전이 존재 할 수 있습니다.
ubuntu$ python3 --version
Python 3.6.9
ubuntu$ python --version
Python 2.7.17
code-server 접속 및 설정 변경
code-server 를 pc에 설치 하였다면 바로 접속 하면 되며, 별도의 서버에서 설치 후 접속한다면 설정을 변경 해야 합니다.
설정 파일은 홈 디렉토리 안에 있습니다 ~/.config/code-server
# cd ~/.config/code-server
# sudo vi config.yaml
bind-addr: 127.0.0.1:8080
auth: password
password: 1234fsafvevrev
cert: false
config 파일안에는 위와 같은 내용이 입력되어 있습니다.
bind-addr 는 접속 응답을 받을 IP대역대 와 포트가 지정되어 있습니다.
기본구성에서는 locahost - 127.0.0.1 로 되어 있기 때문에 외부접속이 되지 않습니다.
포트는 8080 으로 지정되어 있습니다 (변경 가능)
password는 위와 같이 랜덤하게 생성 되어 있습니다 접속시 config 파일의 패스워드로 접속 하면 됩니다
(위의 패스워드는 예시 입니다)
cert 는 자체 ssl 인증서를 생성 하여 연결하여 사용 할 경우 사용 되는 옵션입니다.
true 로 변경 하고 위의 포트를 443 으로 변경 하여 사용 됩니다.
1) pc에 설치하였다면 바로 접속을 하시면 되고
2) 서버에 설치하고 접속하는 형태라면 ip를 0.0.0.0:8080 변경 및 code-server 재시작 후 브라우저에서 접속 하면 됩니다
AWS 나 그외 클라우드 사용시 OS 방화벽과 클라우드의 방화벽 혹은 라우팅 정보를 추가해줘야 합니다.
AWS에서 보안규칙의 인바운드 규칙을 생성 하였으니 접속 해보도록 하겠습니다.
[참고] 오라클 클라우드나 기타 방화벽이 설정된 환경이라면 OS의 방화벽도 오픈 해줘야 합니다.
[참고] iptables 간단 설명
iptables 룰 정책 저장을 위한 패키지 설치
ubuntu$ sudo apt-get install iptables-persistent netfilter-persistent
설정 된 정책 조회
ubuntu$ sudo iptables -nL
특정 포트 오픈 규칙 추가(가장 먼저 추가)
ubuntu$ sudo iptables -I INPUT -p tcp -m tcp --dport 8080 -j ACCEPT
특정 포트 오픈 규칙 삭제
ubuntu$ sudo iptables -D INPUT -p tcp -m tcp --dport 8080 -j ACCEPT
포트 오픈시 특정 IP(123.123.123.123) 로 만 허용
iptables -I INPUT -p tcp -s 123.123.123.123 --dport 8009 -j ACCEPT
위의 "포트 오픈시 특정 IP 로 만 허용" 정책 삭제
iptables -D INPUT -p tcp -s 123.123.123.123 --dport 8009 -j ACCEPT
정책 영구 저장
ubuntu$ sudo netfilter-persistent save
방화벽등의 설정을 완료 후 접속 하면 아래와 같이 패스워드 입력창이 보이게 됩니다.
config.yaml 파일에 있는 패스워드를 입력 하면 됩니다.
접속 하면 오른쪽 하단에 ssl 이 아닌 일반 접속(insecure) 라고 메세지가 보입니다.
그외 화면은 우리가 보통 사용하던 vscode 와 동일 합니다.
웹기반의 vscode 인 code-server 에서도 다양한 플러그인을 설치 할 수 있습니다.
설치 및 간단한 사용은 아래에서 확인 해보도록 하겠습니다.
일단 접속 가능 여부는 확인 하였고 포스팅에서는 추가적으로 8080 포트 대신 80으로 접속 및 HTTPS 접속이 가능하도록 인증서 설정까지 진행하도록 하겠습니다.
* code-server를 8080 포트로 사용 하시려면 바로 사용하시면되고 아래 부분은 참고 정도 하시면 됩니다.
* code-server를 apache 나 nginx 등과 같은 웹서버를 통해 80 포트로 사용 할 경우 위에서 진행한 8080 포트 오픈을 다시 Close 하면 됩니다(보안상 close 하는것이 좋음)
* 추가로 bind-addr: 0.0.0.0:8080 를 bind-addr: 127.0.0.1:8080 으로 변경(원복) 하여도 됩니다(필수는 아님)
Nginx 설정 및 HTTPS 설정
Nginx의 Server Block 설정(Apache의 virtualhost)
ubuntu$ cd /etc/nginx/conf.d
ubuntu$ sudo vi default.conf
## default.conf 파일에서 아래 내용을 추가 합니다###
server {
listen 80;
listen [::]:80;
server_name vs.h2code.cf;
location / {
proxy_pass http://localhost:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
}
* https 대신 http 로 사용 하실 분은 위의 설정 까지 적용 후 nginx 를 reload 하고 바로 사용 하시면 됩니다.
* 아래 부터의 내용은 참고 하시면 되겠습니다.
Certbot 을 통해 letsencrypt 에서 무료 TLS/SSL 인증서를 발급 받을 수 있습니다
Ubuntu - Nginx 환경에서 Certbot 구성 및 TLS/SSL 인증서 발급내용은 아래 글을 참조하시면 됩니다.

인증서 발급 진행
아래 명령어로 수행하면 되며 -d 뒤에는 도메인명을 기재 하면 됩니다.
그리고 -m 에는 email 주소를 기재 하면 됩니다.
sudo certbot --non-interactive --redirect --agree-tos --nginx -d vs.h2code.cf -m me@example.com
ubuntu:/etc/nginx/conf.d$ sudo certbot --non-interactive --redirect --agree-tos --nginx -d vs.h2code.cf -m me@example.com
Saving debug log to /var/log/letsencrypt/letsencrypt.log
Plugins selected: Authenticator nginx, Installer nginx
Obtaining a new certificate
Deploying Certificate to VirtualHost /etc/nginx/conf.d/default.conf
Redirecting all traffic on port 80 to ssl in /etc/nginx/conf.d/default.conf
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Congratulations! You have successfully enabled https://vs.h2code.cf
You should test your configuration at:
https://www.ssllabs.com/ssltest/analyze.html?d=vs.h2code.cf
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
IMPORTANT NOTES:
- Congratulations! Your certificate and chain have been saved at:
/etc/letsencrypt/live/vs.h2code.cf/fullchain.pem
Your key file has been saved at:
/etc/letsencrypt/live/vs.h2code.cf/privkey.pem
Your cert will expire on 2021-01-25. To obtain a new or tweaked
version of this certificate in the future, simply run certbot again
with the "certonly" option. To non-interactively renew *all* of
your certificates, run "certbot renew"
- If you like Certbot, please consider supporting our work by:
Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate
Donating to EFF: https://eff.org/donate-le
위와 같이 발급이 정상적으로 완료 되었다면 nginx 의 server block 설정 파일을 다시 한번 체크해 봅니다.
아래와 같이 certbot에 의해 자동적으로 redirect 설정 및 인증서 정보 설정까지 완료 해주었습니다.
server {
server_name vs.h2code.cf;
location / {
proxy_pass http://localhost:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
listen [::]:443 ssl ipv6only=on; # managed by Certbot
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/vs.h2code.cf/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/vs.h2code.cf/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
server {
if ($host = vs.h2code.cf) {
return 301 https://$host$request_uri;
} # managed by Certbot
listen 80;
listen [::]:80;
server_name vs.h2code.cf;
return 404; # managed by Certbot
}
Cloud 보안 정책 추가 및 방화벽 설정
OS 방화벽과 Cloud 방화벽에서 443/TCP 포트를 오픈 하도록 합니다.
nginx 을 reload 를 수행 합니다.
ubuntu$ sudo systemctl reload nginx
접속을 수행해보면 주소창에 자물쇠가 달려서 https 로 접속이 되신걸 확인 할 수 있습니다.
code 서버 - Python 기본 설정 과 사용법
먼저 workspace 로 사용할 디렉토리 생성을 합니다.
ubuntu$ mkdir python_workspace
vs code server 로 접속 후 "Add Workspace folder" 를 클릭 합니다.
그 다음 위에서 생성한 디렉토리를 선택합니다.
아래와 같이 workspace 에서 파일 아이콘 클릭 후 파일명을 입력해줍니다.
처음이라서 저는 helloworld.py 으로 만들도록 하겠습니다.
파일을 만들었다면 잠시 python extension 을 설치 하도록 하겠습니다.
메뉴에서 가장아래 메뉴를 선택 후 Python extension 을 설치 합니다.
완료 되었다면 메뉴-> 파일 아이콘 -> 생성한 파일 선택 한 후 코드를 입력 하겠습니다.
print("hello Python world")
그리고 다시 메뉴에서 세모와 톱니바퀴 모양 아이콘을 클릭 합니다.
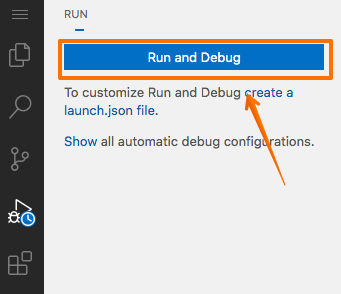
Run and Debug 을 클릭 합니다.
[참고] 처음 실행하여 Run and Debug 가 회색으로 활성화가 계속 안된다면 브라우저를 파이어폭스나 다른 브라우저로 변경 하여 python을 선택까지 하고 다시 안되는 브라우저에서 확인 해보시기 바랍니다
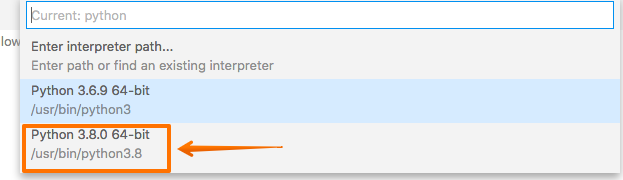
우측 하단의 팝업창에서 "Select Python Interpreter" 를 클릭 합니다.
상단에 command palette 에서 python 리스트 중 사용할 파이썬 버전을 선택하시면 됩니다.
화면 하단에 Linter pylink 메세지가 보이면 install 을 눌러서 설치를 진행 합니다.
설치가 안된는 경우는 사용중인 python 버전에 맞는 pip 가 없어서 설치가 안되는 것으로 확인 됩니다.
위에서 python3.8 설치시 pip3 도 같이 설치를 진행 하였기 때문에 정상적으로 설치를 하였습니다.
ubuntu$ sudo apt install python3.8 python3.8-dev python3.8-dbg python3-pip
다시 "Run and Debug" 클릭 후 "Python File Debug the currently ..." 을 선택 합니다
그럼 아래와 같이 TERMINAL 에 입력한 python 이 수행되어 결과과 출력되는 것을 확인 할 수 있습니다.
실행할 때마다 "Python File Debug the currently ..." 을 선택 해야 하는 불편 함이 있으므로 아래와 같이 클릭하여 launch.json 파일을 생성 합니다.
launch.json 을 저장할 위치를 선택하면 되며 위에서 생성한 python_workspace 를 선택 합니다.
여기에서도 "Python File Debug the currently ..." 을 선택 합니다.
launch.json 이 생성 된 걸 확인 할 수 있습니다.
launch.json 이 생성되었다면 아래와 같이 메뉴-> run -> Start Debugging 이나 Run Without Debugging 을 선택하여 수행 할 수 있습니다.
또는 화면 우측의 RUN 기능에 있는 초록색 화살표를 클릭하여 실행이 가능 합니다.
이제 VS Code Server 에서 python 을 할 수 있는 기본적인 환경은 구성이 되었습니다.
앞으로는 python 에 대해서도 조금씩 포스팅을 해보도록 하겠습니다.
관련된 다른 글





Principal DBA(MySQL, AWS Aurora, Oracle)
핀테크 서비스인 핀다에서 데이터베이스를 운영하고 있어요(at finda.co.kr)
Previous - 당근마켓, 위메프, Oracle Korea ACS / Fedora Kor UserGroup 운영중
Database 외에도 NoSQL , Linux , Python, Cloud, Http/PHP CGI 등에도 관심이 있습니다
purityboy83@gmail.com / admin@hoing.io